
前回までは、ワードプレスの初期設定のご紹介しました。
この次に行うことは、Word Pressで便利に記事を書くことができたり、投稿する際にメリットとなる“機能を追加”していく作業になります。
この記事でわかること
・入れておきたい厳選11のプラグイン
・プラグインの導入と設定方法
“プラグイン”はご存知でしょうか?
プラグインとは...
サイト(ブログ)に追加できる機能
です。
専門的な表現ですと“拡張”と言います。
気になった方は、それぞれGoogleなどで検索してみてくださいね。
では早速、プラグインを導入していきましょう。
気になるところからどうぞ
厳選!入れておきたい11のプラグイン
先ほど簡単に説明しましたが、“プラグイン”とは...
サイト(ブログ)に追加(拡張)できる機能
このプラグインには様々なものがあります。
また、ワードプレスの初期の状態で...
・Akismet Anti-Spam(アンチスパム)
・Hello Dolly
・TypeSquare Webfonts for エックスサーバー
この3つのプラグインが既に導入されています。
ダッシュボードから“プラグイン”を選び、“インストール済みプラグイン”をクリックすると下の画像のように表示されます。
先程のご紹介した3つのプラグインを確認することができますね。
この内、必要なプラグインは“Akismet Anti-Spam(アンチスパム)“のみです。
他の記事に書いてありますが、他の2つのプラグインは削除しましょう。
今回は、“Akismet Anti-Spam(アンチスパム)“を含めて入れておきたいプラグイン11種類をご紹介します。
その前にプラグインについての注意があります。
プラグインはとても便利なのですが、
追加しすぎると、表示が遅くなる傾向がある
また
プラグイン同士の相性が悪く、正しくプラグインが機能しないことある
このことから、プラグインを導入の際は、入れ過ぎないように注意してくださいね。
では、入れておくべき厳選11のプラグインをご紹介しましょう。
集客関係
①All in One SEO(旧All in One SEO Pack)
記事や画像のバックアップ
②BackWPup
ワードプレス表示高速化
③WP Super Cache
④EWWW Image Optimizer
記事作成時に役立つもの
⑤Advanced Editer Tools(旧TinyMCE Advanced)
⑥WP MULTIBYTE PATCH
⑦Table of Contents Plus
⑧Broken Link Checket
コメントや迷惑コメント対策
⑨Akismet Anti-Spam
⑩Contact Form7
投稿記事の訪問者数の確認
⑪Wordpress Popular Posts
この中の“Wordpress Popular Posts”は便利なのですが、若干、サイトの表示が遅くなる傾向があるので、場合によっては、削除をオススメします。
実際に僕のメインサイトでこちらのプラグインは停止しました。
また、“Wordpress Popular Posts”は訪問数のデーターを確認したい時だけ、“有効化”すれば良いと思います。
厳選11のプラグインの役割を紹介
Word Pressに入れておくと良いプラグインをご紹介しています。
但し、選ぶテーマによって、既に設定されており、必要のないものも出てきます。
その際には、もちろん入れなくて大丈夫です。
また、あなたが気になるプラグインがあれば、導入して見てくださいね。
では、厳選11のプラグインの紹介を簡単にしていきます。
①All in One SEO(旧All in One SEO Pack)
SEOの内部対策の設定ができます。
②BackWPup
Word Pressのデータのバックアップや復元ができます。
③WP Super Cache
キャッシュ機能を導入でき、表示速度を改善します。
④EWWW Image Optimizer
自動で画像を圧縮。
これによって、サイトの表示速度を高速化します。
⑤Advanced Editor Tools(旧TinyMCE Advanced)
文章の作成時に下線をつけたり、フォントの選択、フォントにマーカーをつけたりなど、様々な機能を使えます。
⑥WP MULTIBYTE PATCH
Word Pressの日本語環境を正しく表示します。
文字化けの防止に役立ちます。
⑦Table of Contents Plus
記事に自動で目次を生成します。
⑧Broken Link Checket
サイトに貼ったリンク先が切れてしまった場合、メールなどで教えてくれます。
⑨Akismet Anti-Spam
記事へのスパムコメントを自動で削除します。
⑩Contact Form7
あなたのサイトへユーザーが問い合わせするためのプラグインです。
⑪Wordpress Popular Posts
記事の人気ランキングを作成できます。
プラグインの導入方法
プラグインの導入方法ですが、とても簡単です。
今回は、例として“Contact Form7”を導入してみます。
因みにこのプラグインですが、あなたがGoogleアドセンスの申請を受けようと考えているのであれば、必ず入れてください。
ユーザーが問い合わせできるシステムがなければ、申請が通らない理由の一つとなるので忘れないでくださいね。
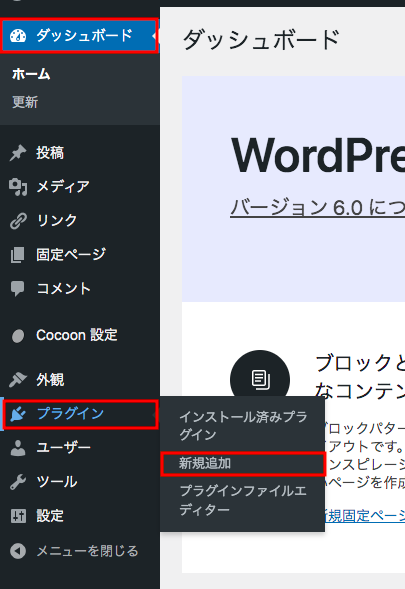
①ダッシュボードから“プラグイン”にカーソルを合わせる
ダッシュボードから“プラグイン”にカーソルを当てる。
表示される項目から“新規追加”をクリックしてください。

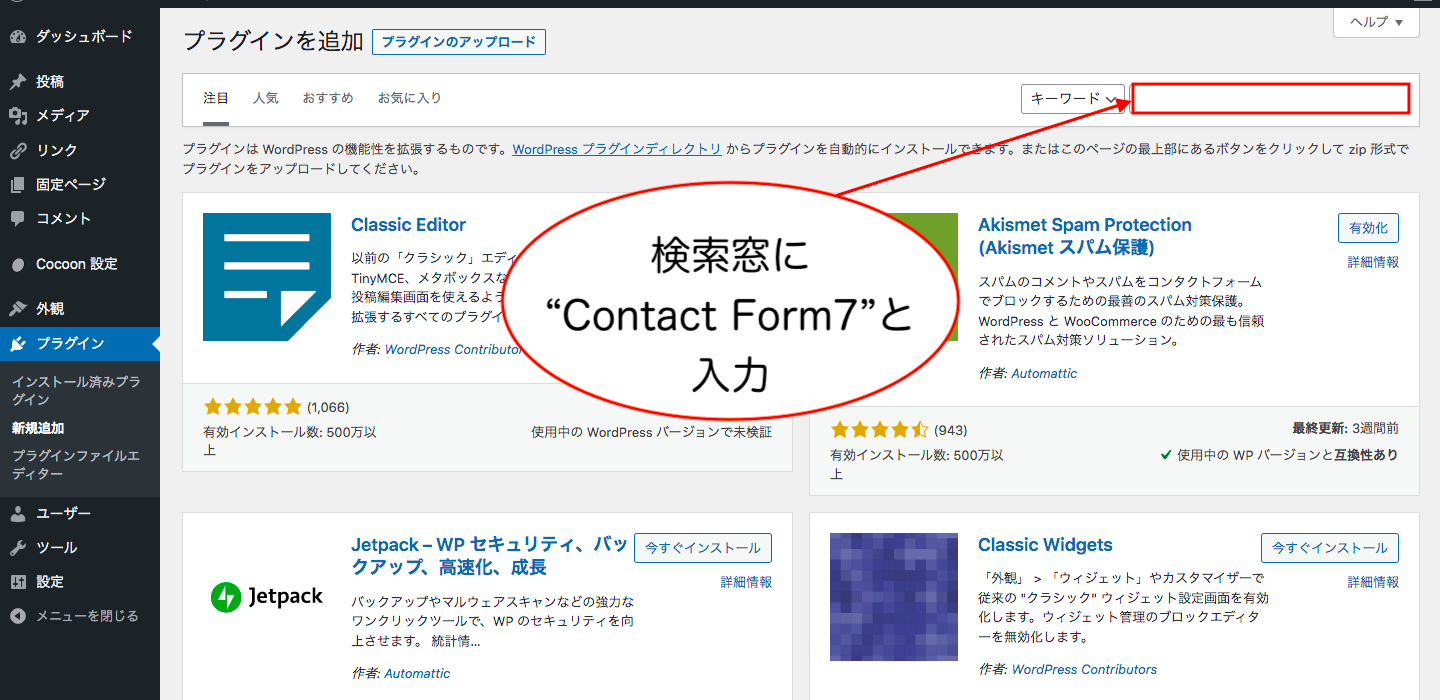
②検索窓に導入したいプラグインを打ち込み、検索
以下の画面になるので、“検索窓”に導入したいプラグインを入力し、検索します。

この時、手打ちで入力すると、うまく検索できないことがあります。
その時は、名前をコピーして検索窓にペーストしてみて下さい。
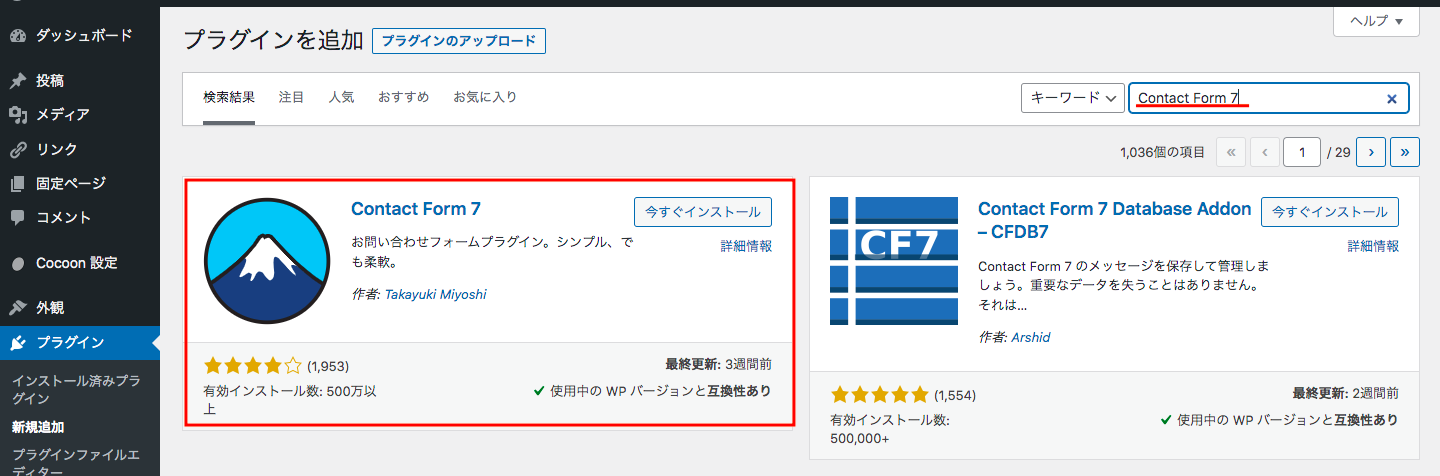
③プラグインが表示されたら“インストール”をクリック

導入したいプラグインを確認し、“今すぐインストール”をクリック。
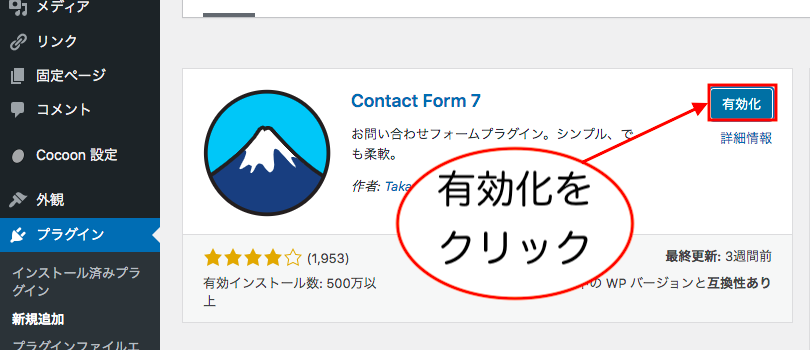
④インストールが完了したら“有効化”をクリック
正常にインストールされると、“有効化”の表示が出るので、クリックします。

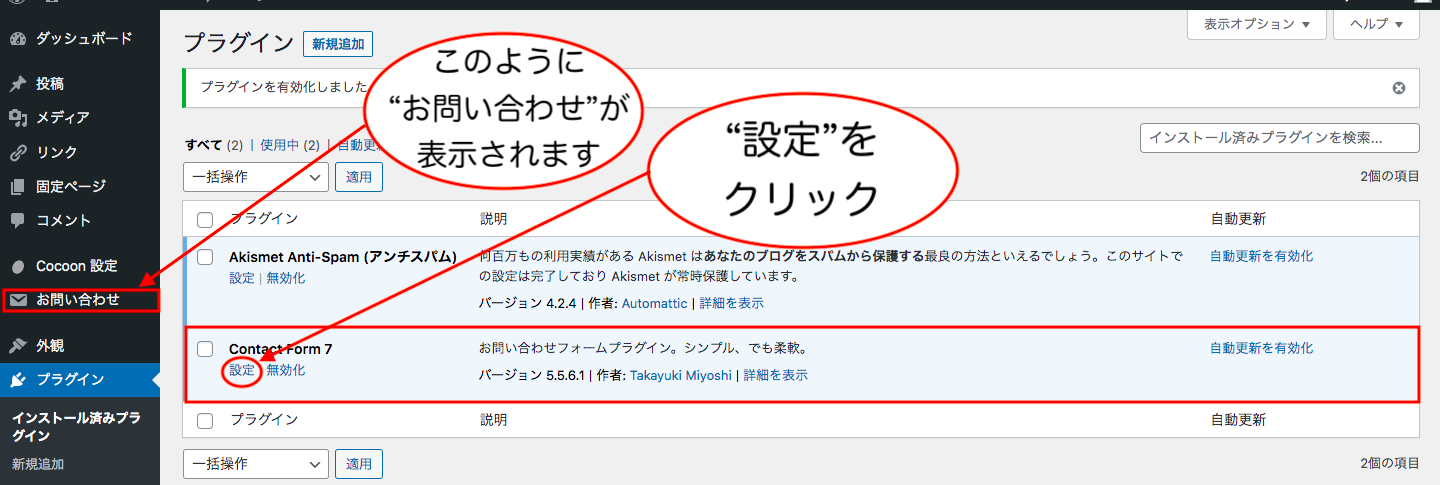
正常に有効化できて入れば、ダッシュボードに“お問い合わせ”が表示されます。

この後は、“設定”よりプラグインを設定していきます。
但し、プラグインによっては、有効化するだけのものもあります。
プラグインを設定する
プラグインは作動させるために設定をしなければなりません。(中には、“有効化”のみで完了のものもあります)
有効化したプラグインは、
・ダッシュボードに表示
・ダッシュボードの“設定“にカーソルを当てると表示
このいずれかの場所に表示されるので、そこから設定していきます。
どのプラグインも設定が必要なものには“設定”の項目が表示されているので、ここで説明する設定方法と大きく変わることはありません。
では、今回は例として“Contact Form7”を設定していきます。
Contact Form7の設定方法
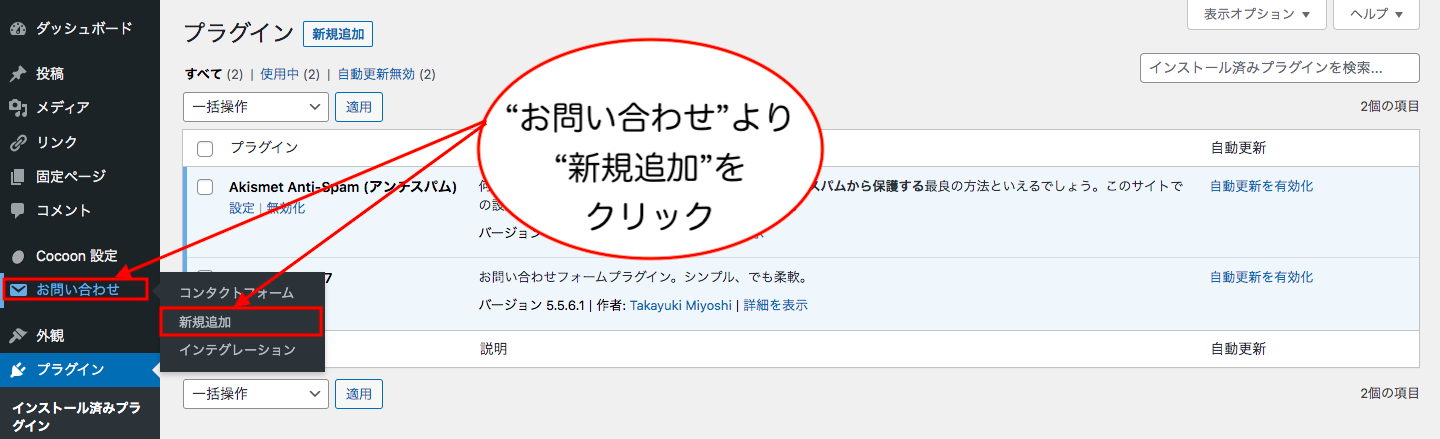
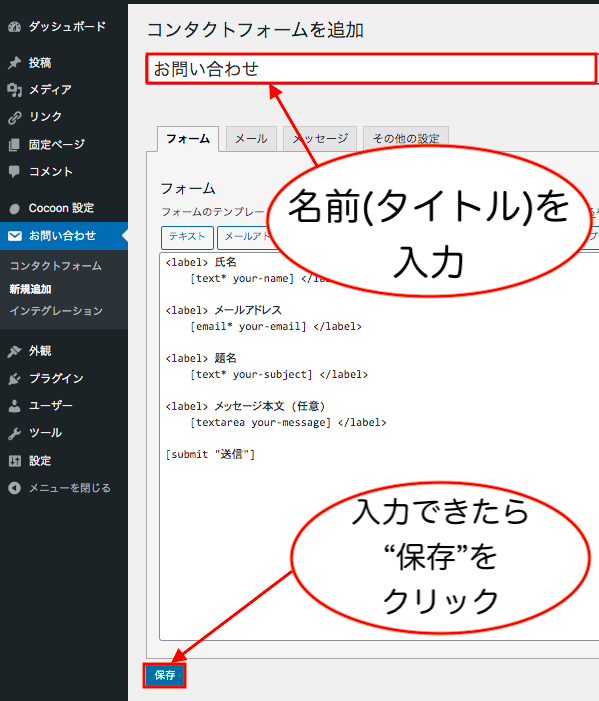
ダッシュボードの列の“お問い合わせ”より、“新規追加”をクリック。

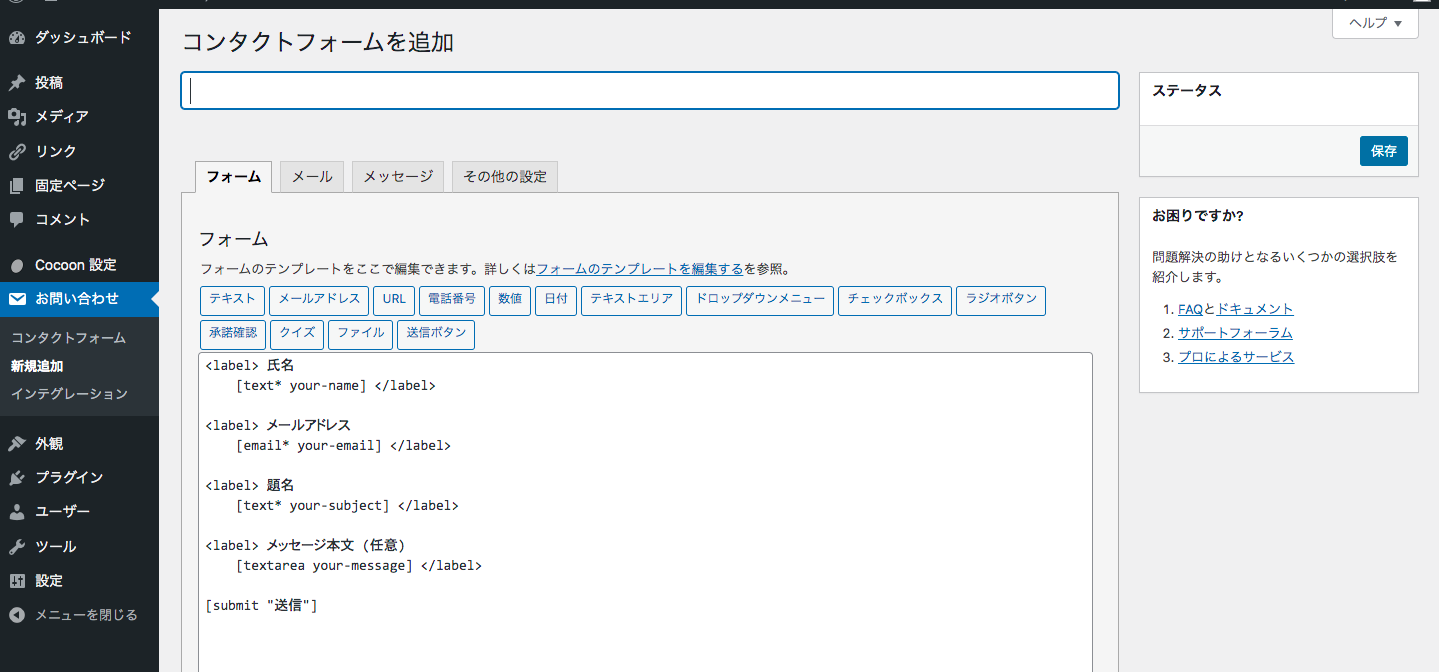
すると下のような画像になります。

“コンタクトフォームを追加”の下の部分に名前を入れます。

僕の場合は、シンプルに“お問い合わせ”と入れました。
入力ができたら“保存”をクリック。

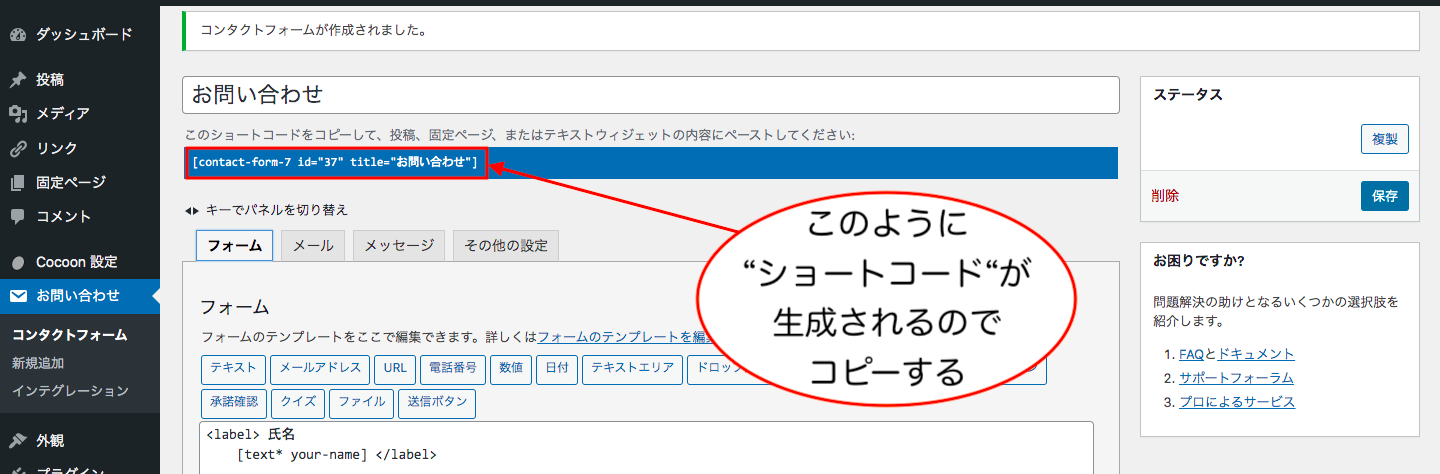
保存をすると“ショートコード“が生成されるので、コピー。
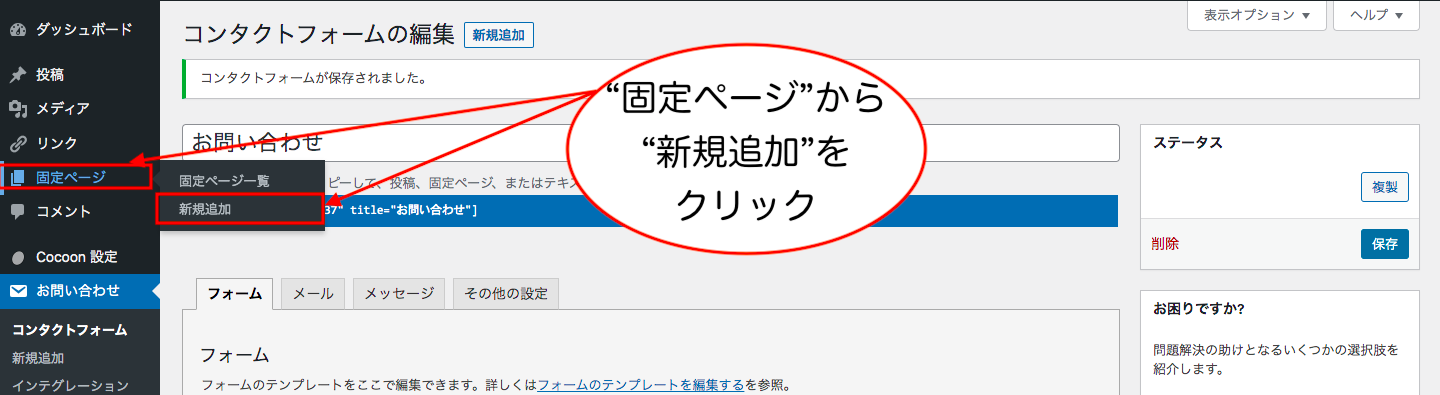
これで“固定ページ”を作っていきます。

カーソルを“固定ページ”へ。
そこから“新規追加”をクリックします。

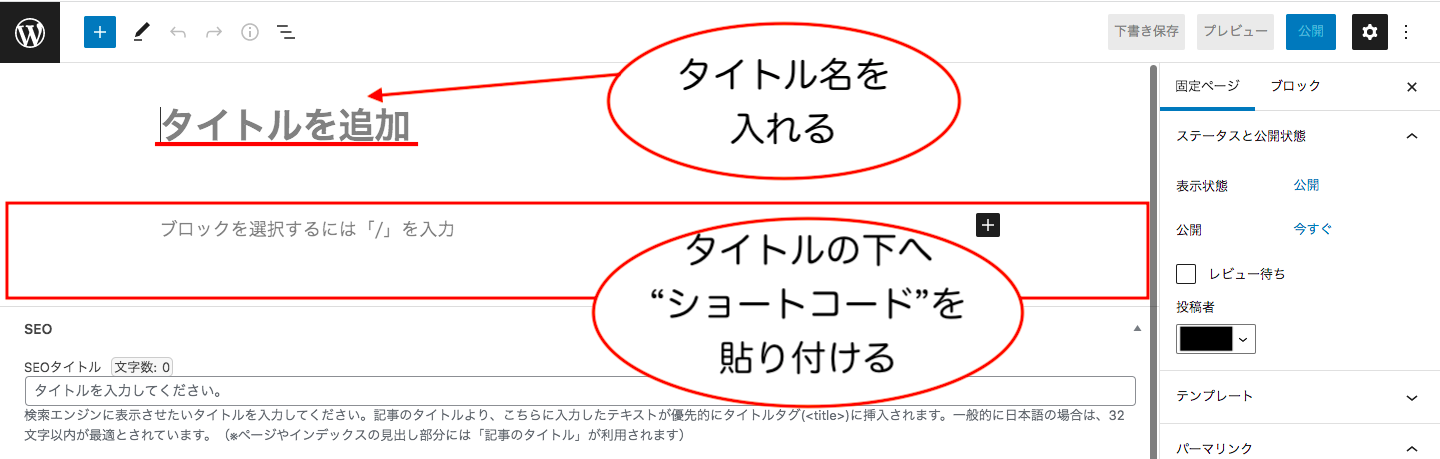
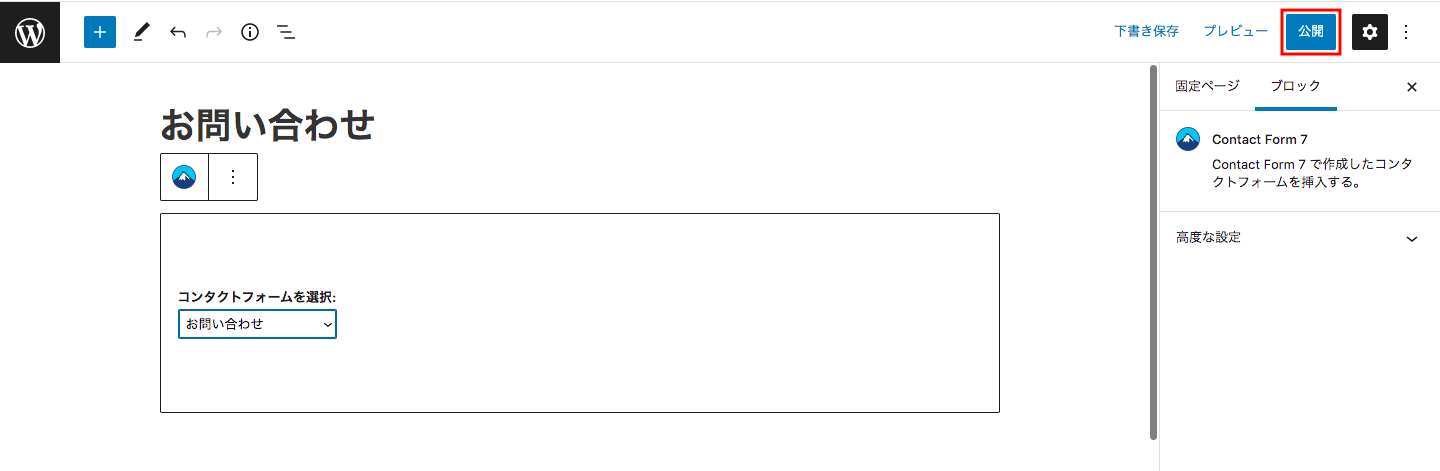
上のような画面になるので、タイトルを入力。
その下へ先ほどコピーしておいたショートコードを貼り付けます。

ショートコードを貼り付けると“お問い合わせ”が表示されます。
表示されたら、右上の“公開”をクリック。

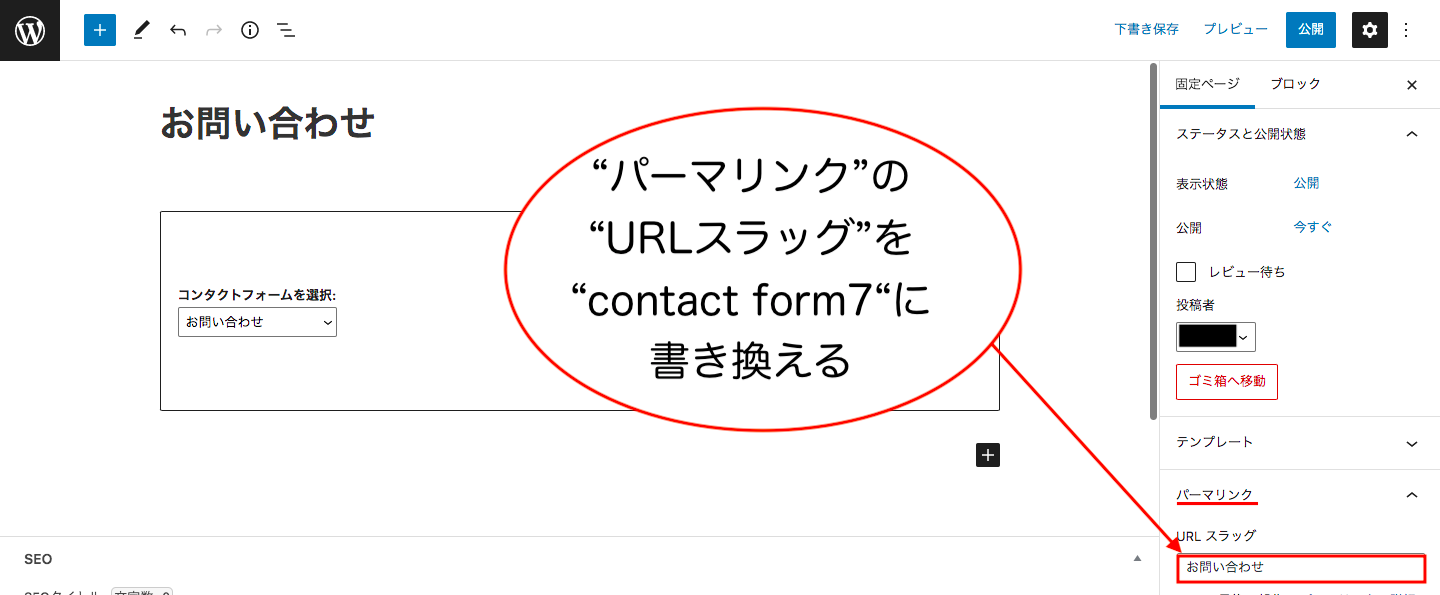
次にパーマリンクの下、“URLスラッグ”の“お問い合わせ“を“contact form7“に書き換えます。

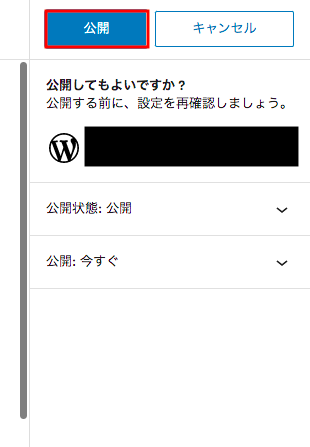
URLスラッグの書き換えができたら“公開“をクリック。

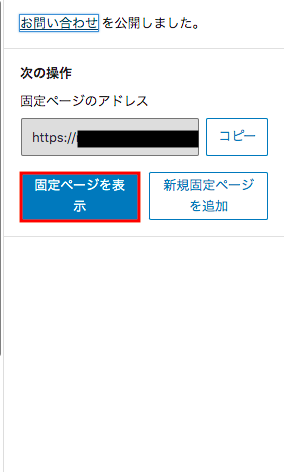
これであなたのサイト(ブログ)に“お問い合わせ”を表示する準備ができました。
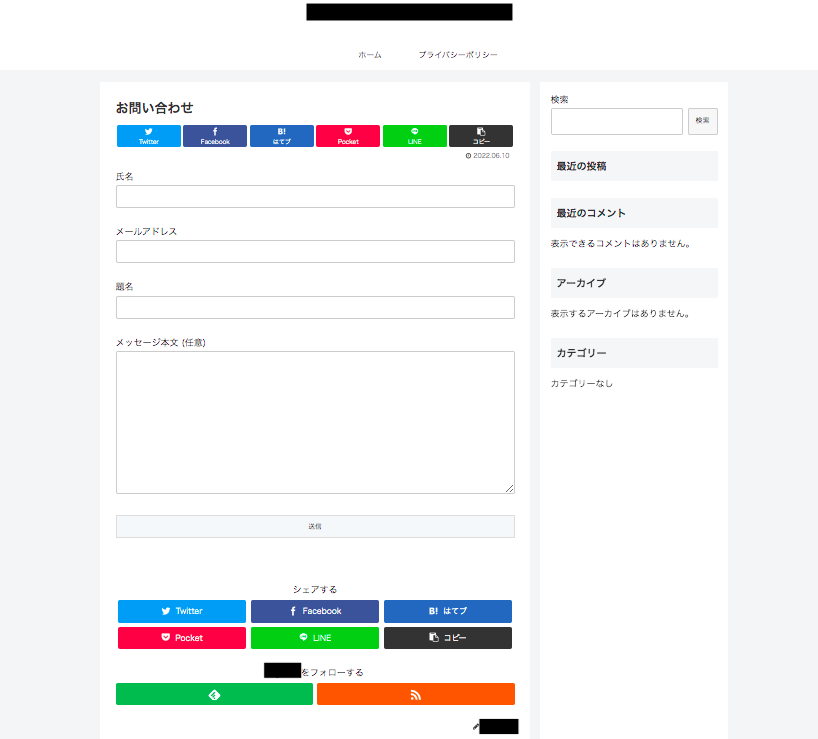
どんな風に表示されるのか“固定ページを表示”をクリックして、確認してみましょう。

うまく設定できて入れば、上の画像のように表示されます。(但し、これはテーマが“Cocoon“の場合のデザインです)
次に、どこにお問い合わせを表示させるか設定していきます。

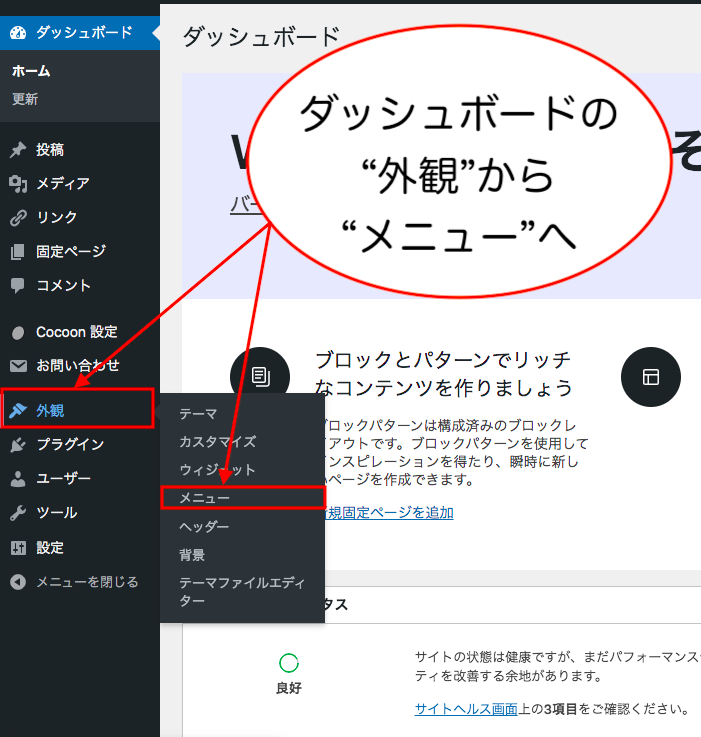
ダッシュボードの“外観”より、“メニュー”へ。

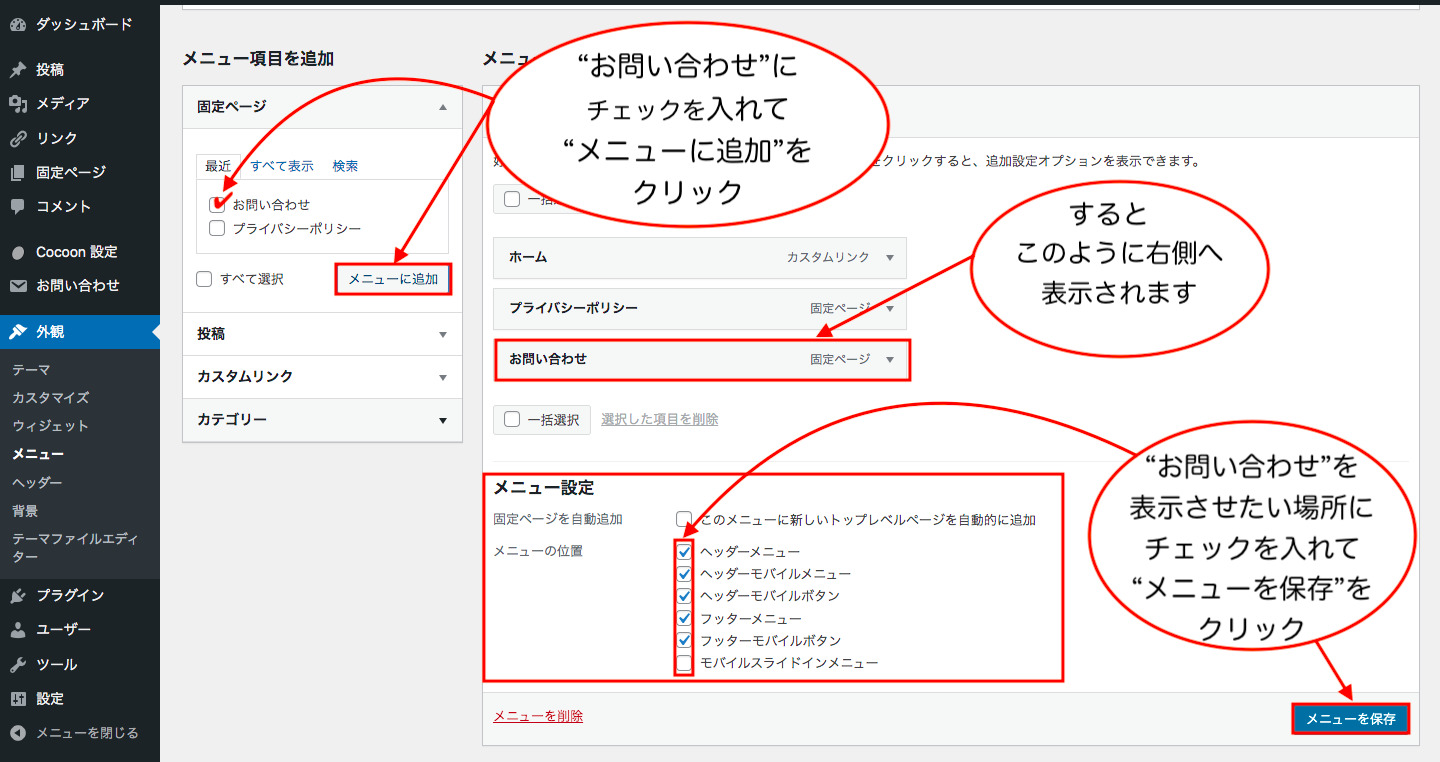
“メニュー項目”の下の“固定ページ”に“お問い合わせ”が表示されていることが確認できると思います。

この“お問い合わせ”にチェックを入れ、その下の“メニューに追加”をクリック。
すると右側に“お問い合わせ”が表示されます。
次に“メニュー設定”より“お問い合わせ”を表示させたい部分にチェックを入れ、“メニューを保存”をクリック。
これで、あなたが選択した部分に“お問い合わせ”が表示されます。
(僕の設定では、PC、モバイルの場合、ヘッダーメニューとフッターメニューに表示するようにチェックを入れました)
では、確認してみましょう。

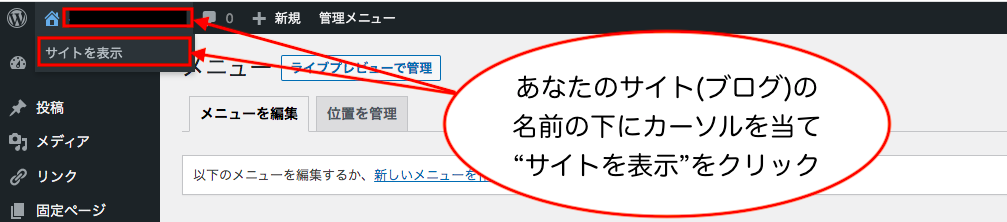
サイト(ブログ)の名前の下より、“サイトを表示“をクリック。
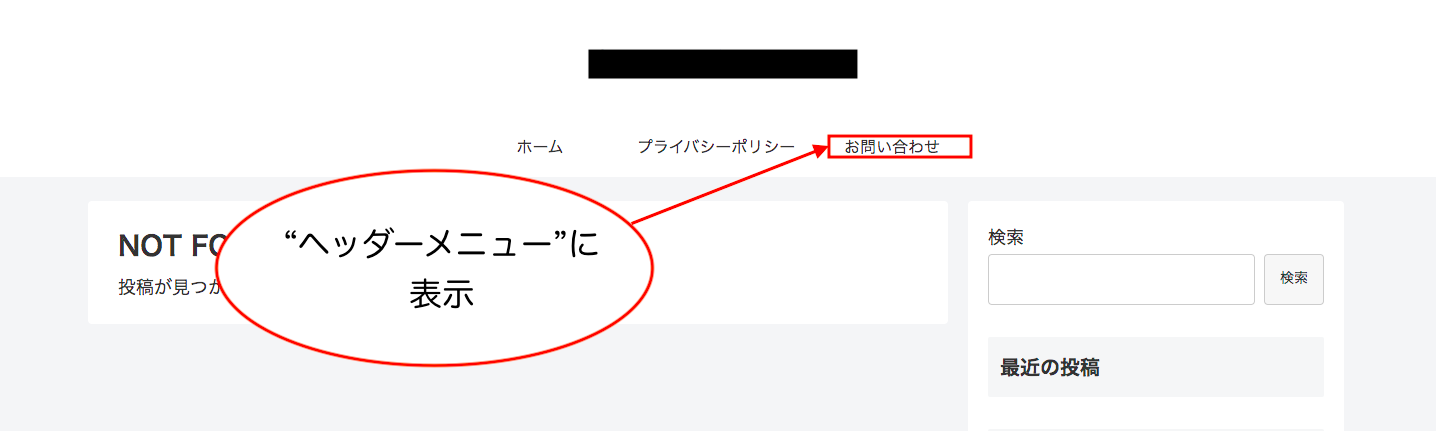
●ヘッダーエリア(ヘッダーメニュー)

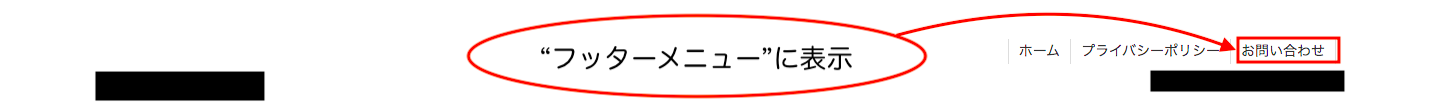
●フッターエリア(フッターメニュー)

次に“お問い合わせ”をクリックして、表示されるか確かめてみましょう。
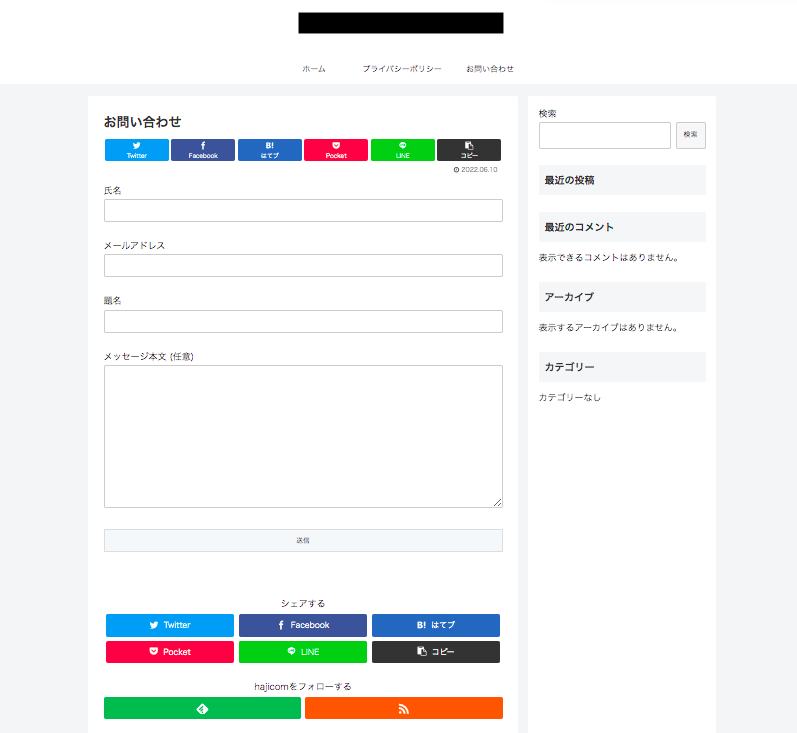
●全体イメージ

上の画像のように表示されれば、Contact Form7の設定は完了です。
初心者におすすめ!テーマ、厳選11のプラグインと導入・設定方法のまとめ
今回は、オススメのテーマのご紹介と入れておきたい11のプラグインについてご紹介しました。
テーマの変更は少し難しいかもしれませんが、時間がかかりつつ、僕もできたので、焦らずに作業してみて下さい。
また、テーマは“Cocoon“を導入た状態で説明しましたので、あなたが導入したテーマによっては、表示の仕方が若干違うかもしれませんが、テーマやプラグインの導入・設定の手順は同じなので、ぜひ、参考になさってください。
プラグイン導入のおさらいですが...
①ダッシュボードから“プラグイン”にカーソルを当てる
②“新規追加”をクリック
③検索窓に導入したいプラグインを入力し、検索
④プラグインが見つかったら“今すぐインストール”をクリック
⑤プラグインの“有効化”をクリック
⑥“ダッシュボード”や“設定”の項目から“有効化”したプラグインを探し、クリック
⑦設定が必要であれば、必要事項を入力
以上の手順で導入、設定をしてみて下さいね。
では、今回はこの辺で。
本日も数あるサイト(ブログ)の中、僕のサイトにご訪問いただきましてありがとうございました。
またのご訪問をお待ちしております。
おすすめ!!レンタルサーバーを迷ったらエックスサーバー