
みなさん、前編の内容の設定はうまくできたでしょうか?
今回の記事で、記事を書くまでの最低限の初期設定は終了となります。
この記事でわかること
・投稿設定
・表示設定
・ディスカッション
・メディア
・サンプルページの削除
初期設定が終了したら、この後、テーマ(デザイン)の変更などもう少し設定が終了すれば、記事を書いていくことになります。
記事を書く段階までもう少しです。
今回も頑張って作業を進めましょう。
気になるところからどうぞ
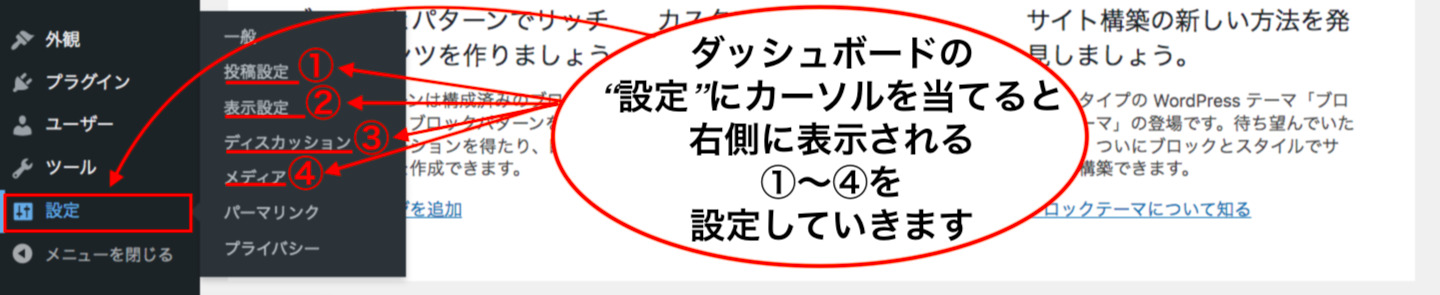
ダッシュボードから‘設定’へ

今回は上の画像の①〜④を設定していきます。
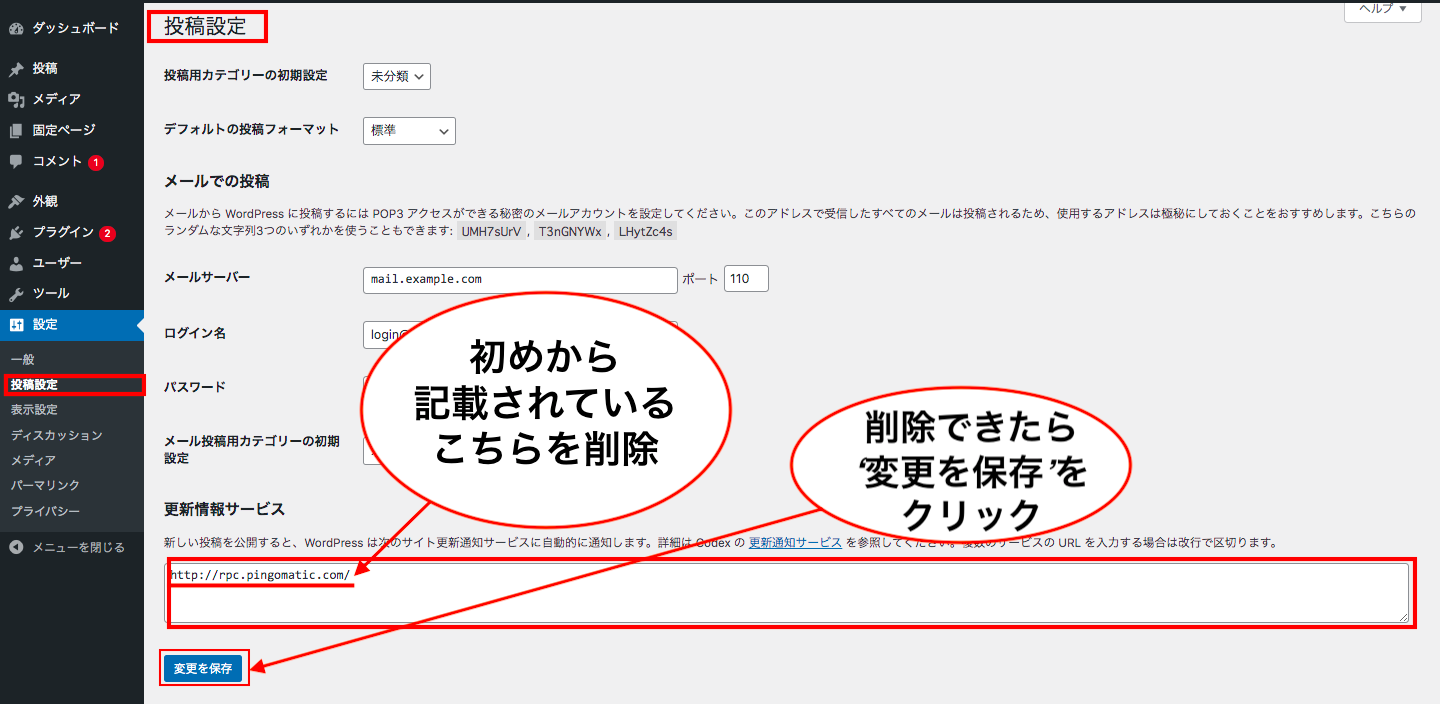
①投稿設定

ダッシュボードから“投稿設定”へ。
この中の“更新情報サービス”に記載されているものは、国外のものなので削除します。
これで完了です。
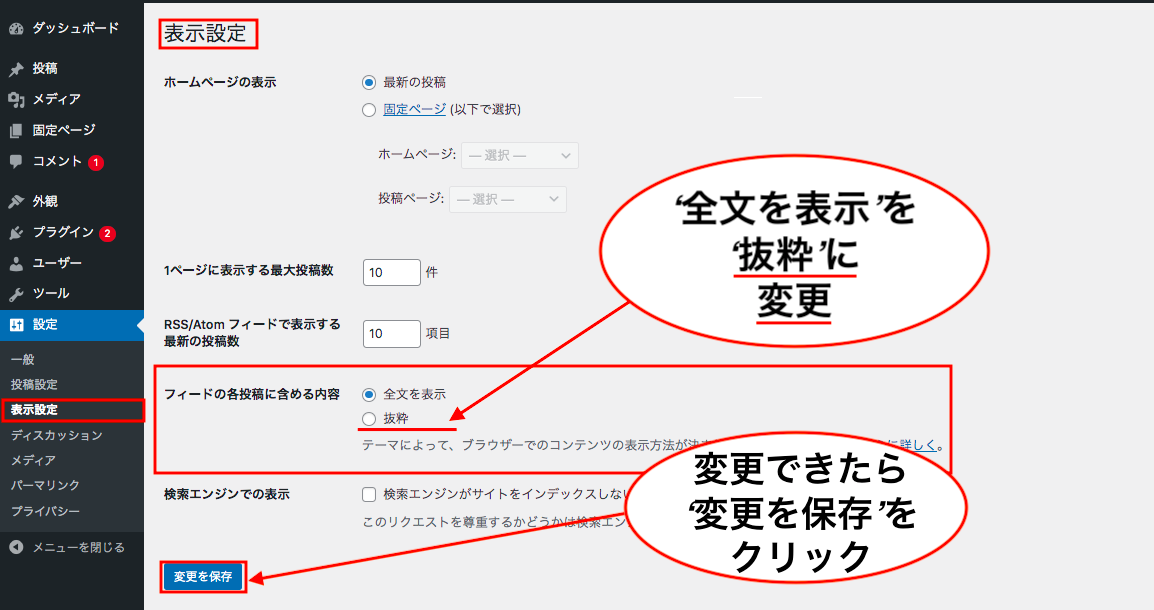
②表示設定

ダッシュボードから“投稿設定”へ。
”フィードの各投稿に含める内容“の“抜粋”を選びます。
これで完了です。
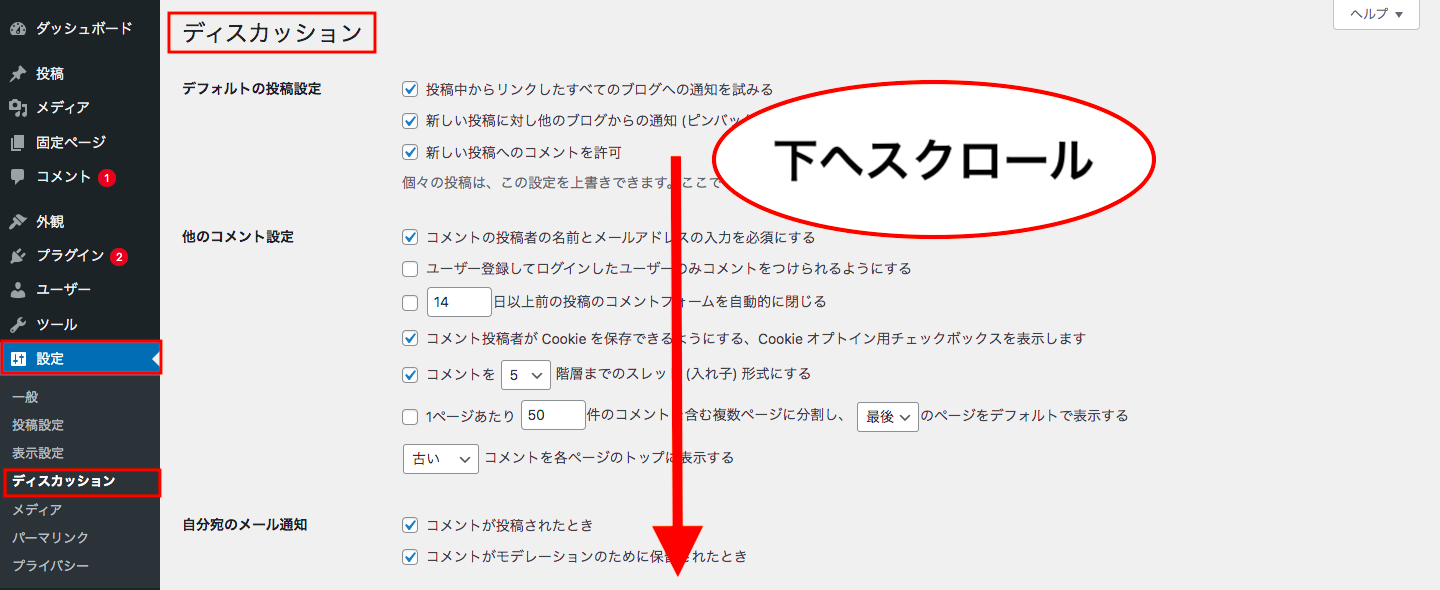
③ディスカッション

ダッシュボードより、ディスカッションにカーソルを当てると、上のような画像になりますので、’コメント表示条件’までスクロールします。

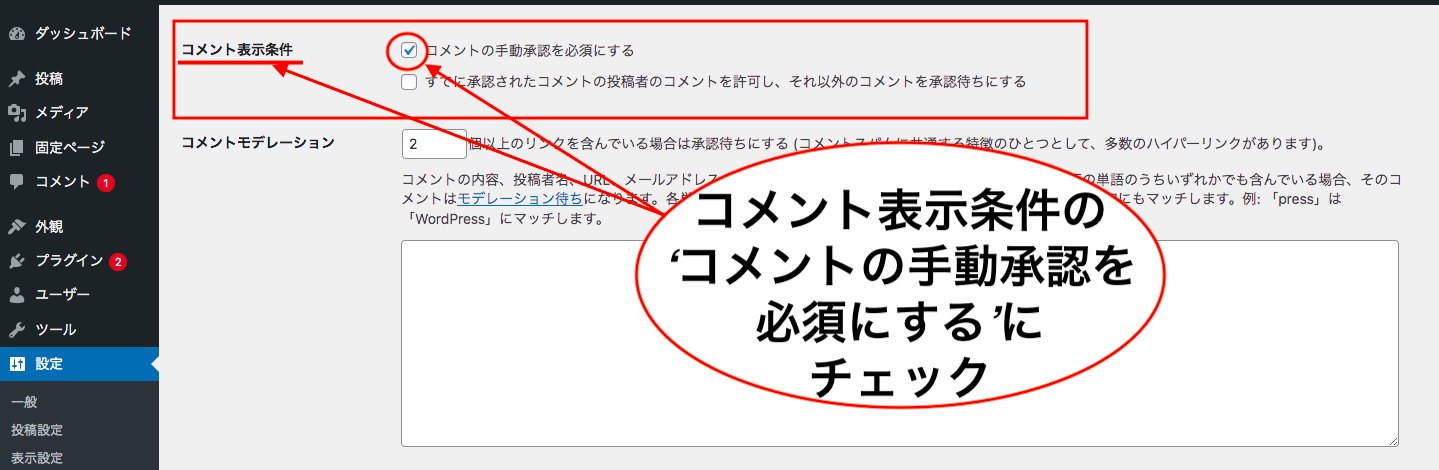
’コメント表示条件’の‘コメントの手動承認を必須にする’にチェックを入れます。
以下にあなたのアバターの設定などありますが、後で設定しても問題ありませんので、今回は設定しません。
このまま下の方へスクロールし、’変更を保存’をクリック。
これでディスカッションの設定は完了です。
④メディア
記事を書くに当たって、必ず画像を使用することとなります。
その画像を“メディア”と言うのですが、画像の他に、動画や音声もあります。
それらを使用する際
メディアを複数のサイズに自動生成してくれる設定
が“メディア設定”です。
設定の前に
数値ですが、複数のサイズに自動生成されることで、サーバーの容量が無駄に増えてしまうと言う欠点があります。
このことから、今回は1ヶ所以外の設定は数値を“0”にしています。
これは、あなたの考えで、決めてもらって良いと思います。
また、サイズはその都度、変更可能です。
では設定していきましょう。

“ダッシュボード”から、“設定”にカーソルを当てます。
そして一覧から“メディア”をクリック。
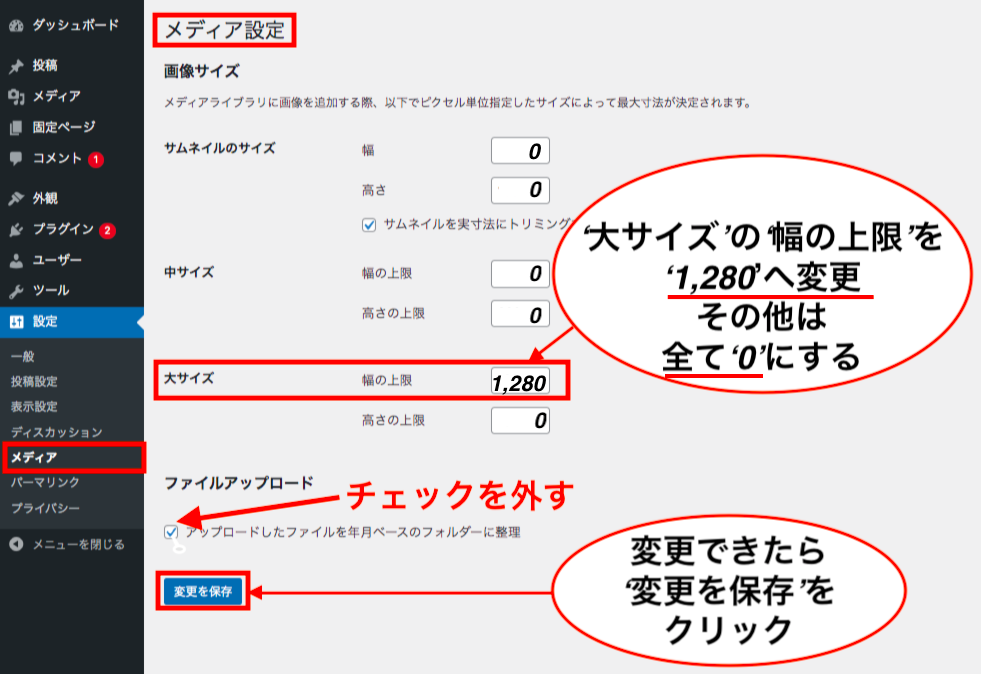
上の画像のように“メディア設定”になります。
ここで
・サムネイル、中サイズの数値を全て‘0‘
・大サイズの“高さの上限”の数値を‘0’へ
・大サイズの“幅の上限”のみ“1,280”へ変更
して下さい。
できたら、“変更を保存”をクリックし、完了です。
サンプルページの削除
現在、あなたのページを開くと、サンプルページが表示されます。
どのような表示になるのか、一度確認してみましょう。
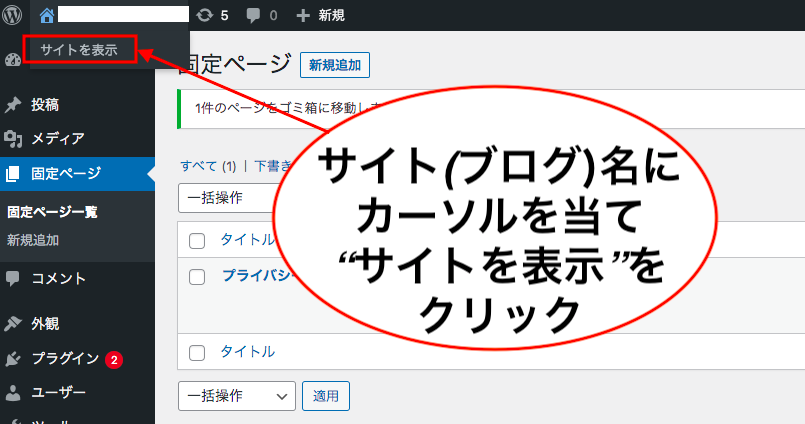
あなたのサイト (ブログ)に直接アクセスするか、ワードプレスの管理画面(ログイン画面)から、ダッシュボードの左上にある“あなたのサイト(ブログ)の名前”のところにカーソルを当てて下さい。
下に“サイトを表示”が出てくるので、クリックしてみてみましょう。

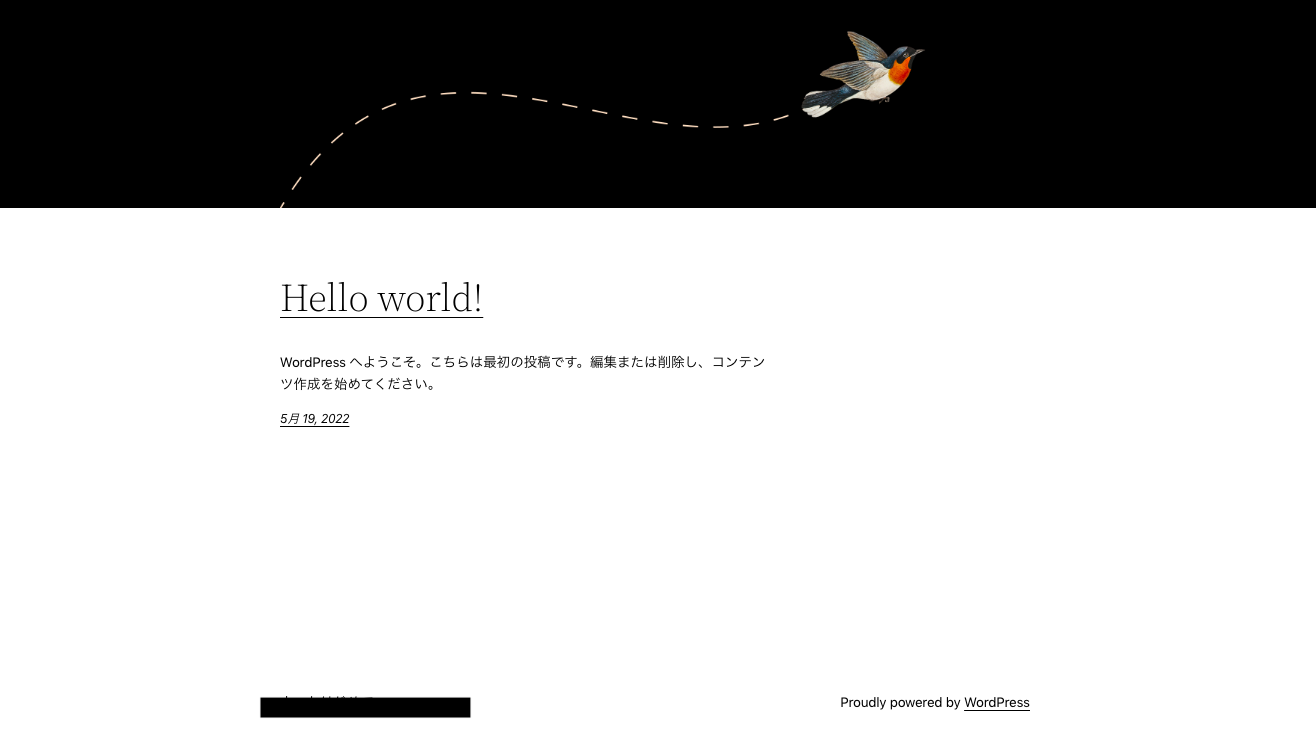
すると、これまでの作業手順を行っただけなら、あなたのサイト(ブログ)に訪れた人には、このように表示されています。
この画面はワードプレスを初めてインストールされた時に設定されているデザインです。
デザインは無料のものや有料のものがあり、あなたの好きなデザインに変更できます。
このデザインのことを“テーマ”と呼びます。
既に、他のテーマ(デザイン)に変更し、サンプルページも削除している方もおられるかもしれませんが、初心者の方にサンプルページ削除方法をご紹介いたします。
①ダッシュボードから‘投稿’へ
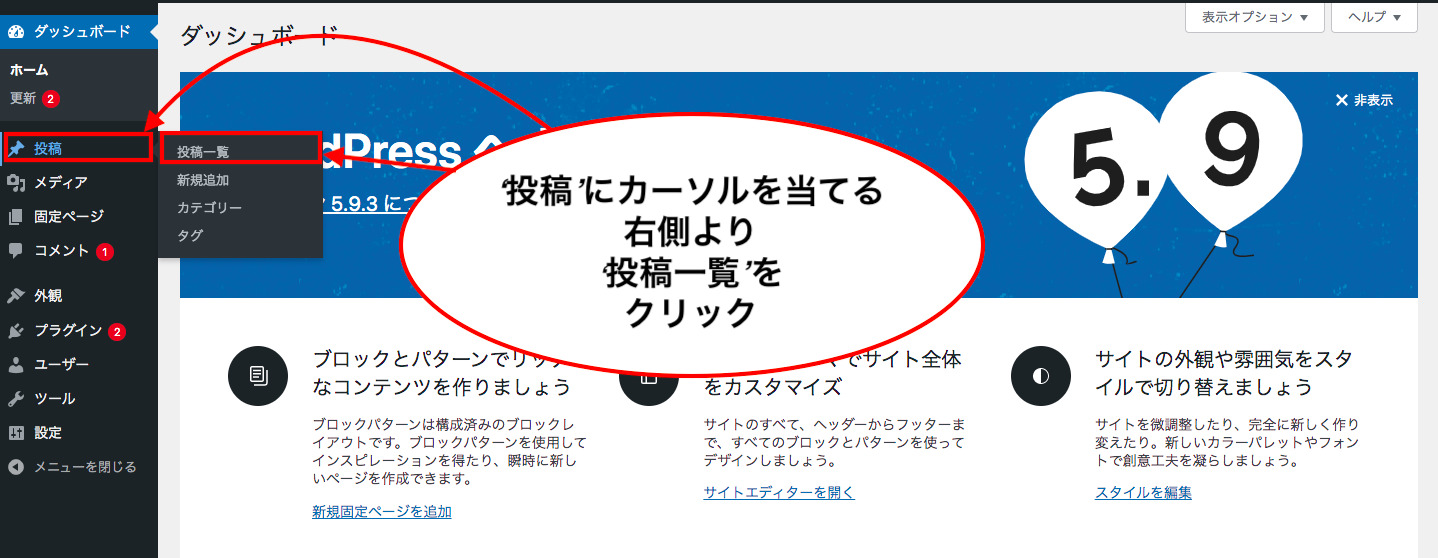
まず、“ダッシュボード”から“投稿”にカーソルを当てます。

すると、“投稿一覧”が表示されるのでクリック。
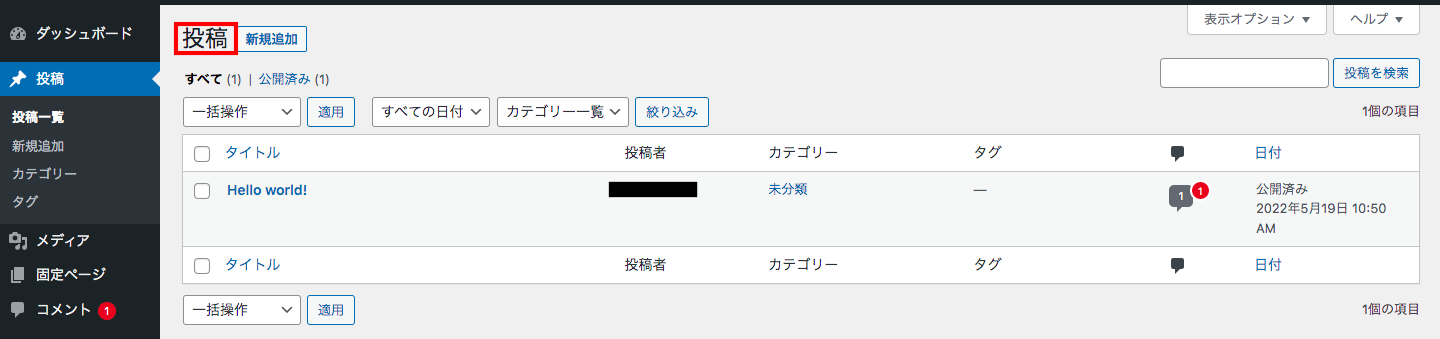
クリックすると下の画像のように投稿されている記事の一覧が出てきます。

その中から“サンプルページ”=“Hello world!”にカーソルを当てましょう。

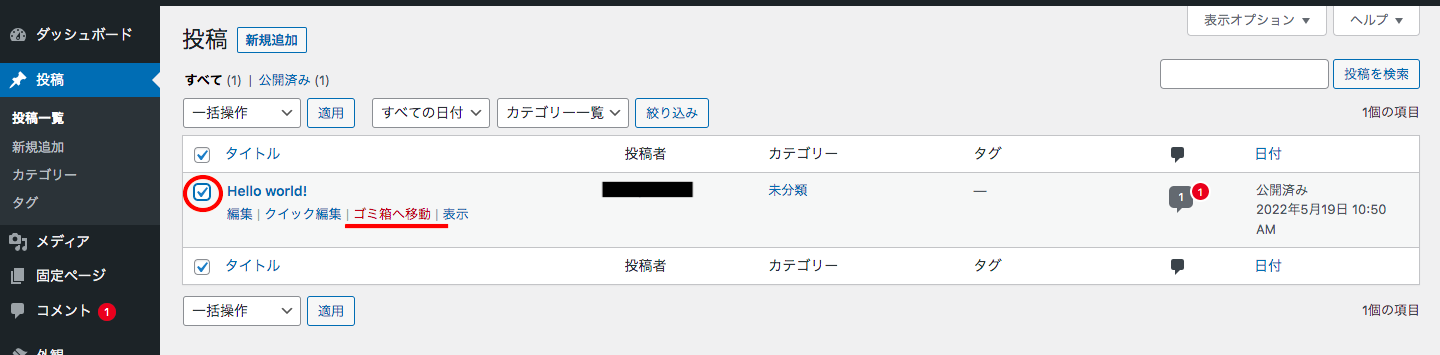
Helle world!”の少し下にカーソルを当てるとカーソルを当てると“ゴミ箱へ移動”が表示されますので、クリック。
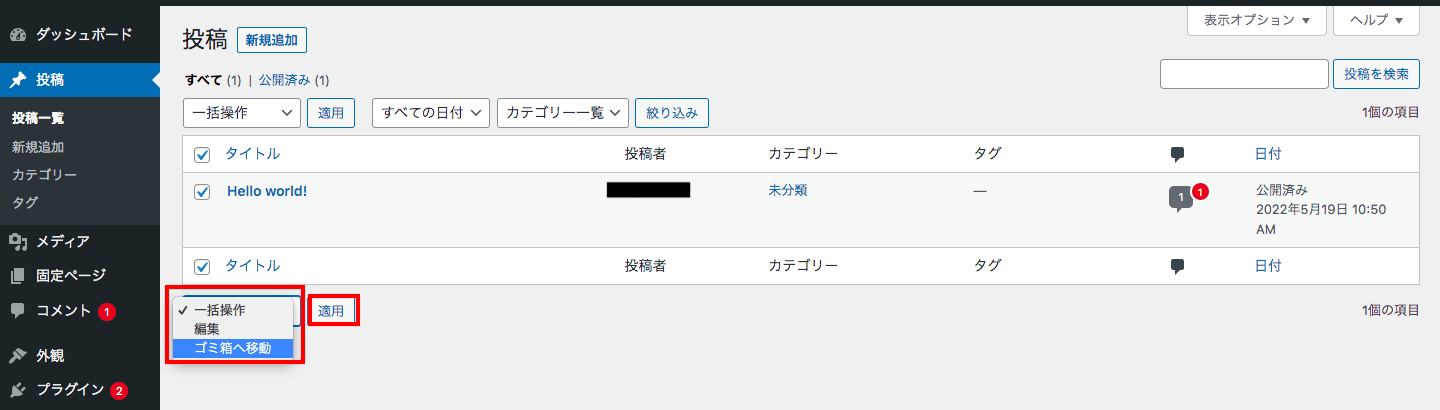
また、下の画像のように

タイトルの下からも削除することができます。
②ダッシュボードから固定ページへ
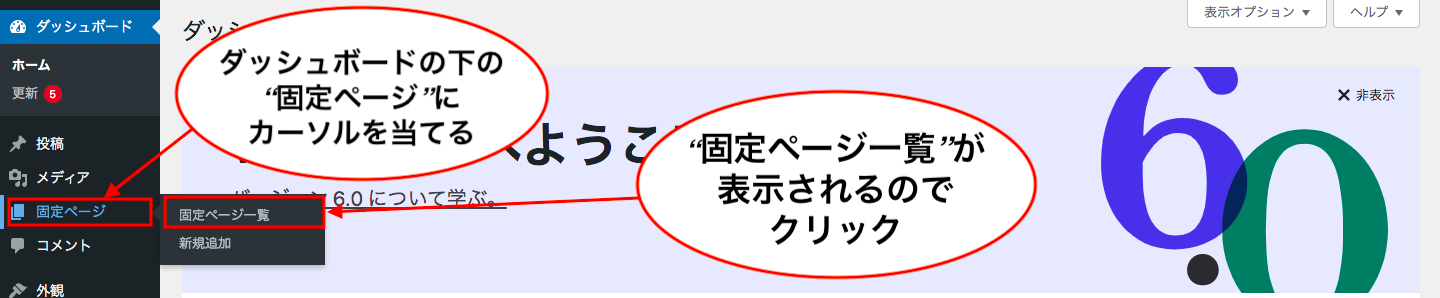
次に“ダッシュボード”から“固定ページ”にカーソルを当てます。

右に“固定ページ一覧”が出てくるのでクリック。

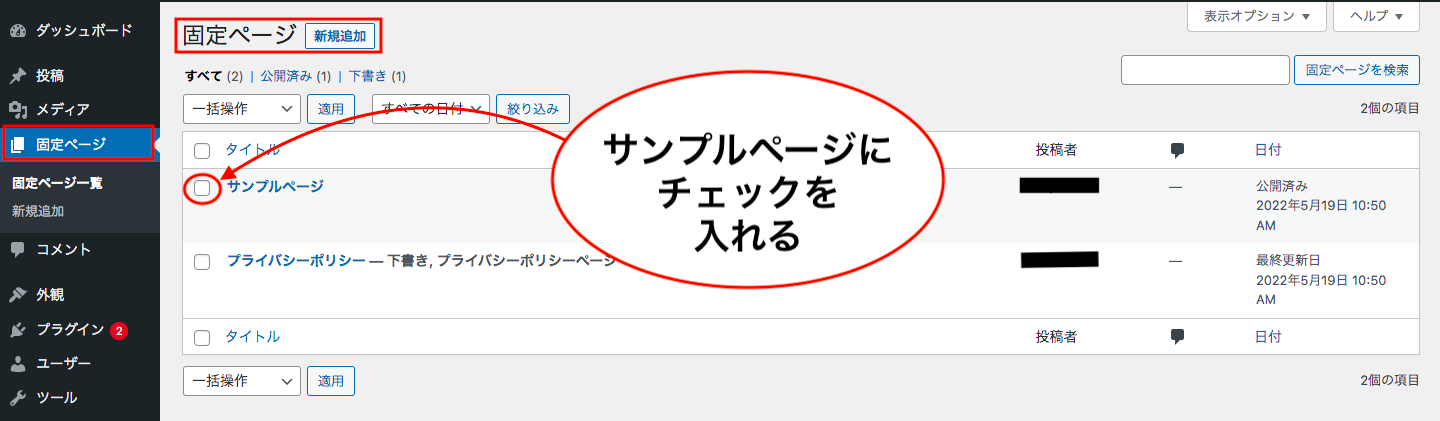
一覧の中の“サンプルページ”にチェックを入れます。

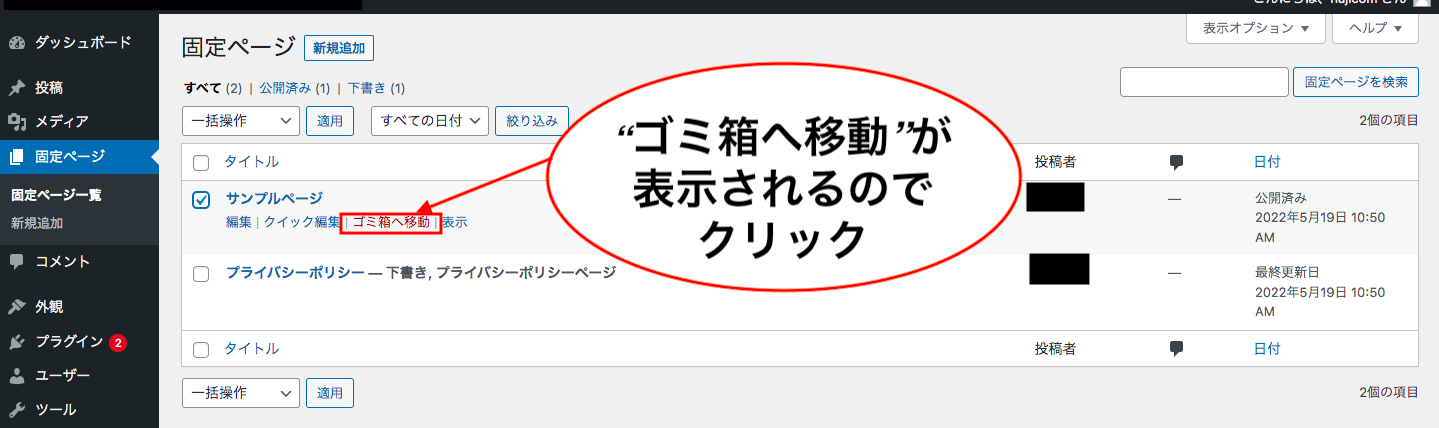
“ゴミ箱へ移動”が表示されるのでクリック。
これでサンプルページの削除が完了しました。
では、サンプルページが削除されているか確認してみましょう。

あなたのサイト(ブログ)名にカーソルを当てると、“サイト表示”があるのでクリック。

上の画像のようにサンプルページが削除されていることが確認できたら、完了です。
ワードプレス初期設定《後編》のまとめ

今回でワードプレスの初期設定が終了しました。
この後は、テーマ(デザイン)の変更や記事を書いたり投稿する際にあると便利な機能を付ける為のプラグインの導入を行なっていきます。
初期設定まででも記事を書いていって問題ありませんが、できれば、記事を書いたり、投稿する際にメリットがある設定なので、上記の内容を終えてから記事を書くことをお勧めします。
それらについては、順次、記事にしていきますので、参考にしてみてくださいね。
では今回はこの辺で。
みなさん本日も数あるサイト(ブログ)の中から僕のサイトにご訪問いただきまして
ありがとうございました。
またのご訪問をお待ちしております。
国内シェアNo.1レンタルサーバーはこちら!!