
いきなりですが、あなたは“テーマ”をご存知でしょうか?
ごく簡単に説明すると、サイト(ブログ)のデザインの事です。
この記事でわかること
・Word Pressのテーマの変更
・プライバシー設定
・不要なプラグインの削除
今回は、このテーマの導入方法をご紹介。
また、個人情報の取り扱い等を明記するための“プライバシーポリシー”の作成や初期から設定されている“不要なプラグインの削除”方法をご紹介いたします。
気になるところからどうぞ
初心者におすすめテーマCocoon(コクーン)
ワードプレスのテーマ(デザイン)は、無料のものと有料のものがあり、あなたの好きなものに変更できます。
やはり、無料のものより有料のもは、色んな機能がついていていると言うメリットがあります。
とは言うものの、安くても平均で1万円前後。
僕が初心者の時に感じたようにサイト(ブログ)を初めて作ろうとしているあなたもいきなり有料のテーマには不安があるのではないでしょうか。
無料より有料の方が良いというイメージがあるかもしれませんが、一概には言えません。
もちろん、有料のテーマは、様々な機能が付き、他の人とサイト(ブログ)のデザインを差別化しやすいなど、利点があります。
だからと言って無料のテーマがそれらに劣っているのか、と言えばそうではありません。
なぜなら無料でありながら、有料のテーマに匹敵する優秀なテーマも存在するからです。
今回はその中でも、とても人気がある無料のテーマ“Cocoon(コクーン)”をご紹介します。
Cocoonについて
このテーマは、わいひらさんが提供しています。
“Cocoon”の前身には“simplicity”があり、僕のメインサイトは“simplicity”で始めました。
その後、“Cocoon”へ変更。
現在は、サイトの内容に特化した有料のテーマに変更していますが、他のサイトでは“Cocoon”を使用しています。
多くのサイトでおすすめされている優秀なテーマ
Cocoonは、有料のテーマーに同等する機能が充実しています。
何よりも、開発者のわいひらさんがテーマのクオリティーを常に良い状態に保つため、不具合の修正、ユーザーへのサポートをおこなっていらっしゃることが、何よりも素晴らしいです。
“Cocoon”の前身の“simplicity”のリリースから常にユーザーの声に耳を傾けていらっしゃいます。
多くは、いつの間にかサポートや更新がされないまま...というサイトがほとんどですからね。
そして今だに初心者の方へテーマを紹介するサイト(ブログ)でおすすめされているという事実が何よりも“Cocoon”が素晴らしいテーマだということを証明しています。
まず、“Cocoon”について知りたい方は、公式サイトを覗いてみてくださいね。
使用した感想
僕が実際に使用した感想ですが...
・無料でありながら、吹き出しやランキングなど便利な機能が充実
・専用サイトがあり、マニュアルも公式サイトなのでわかりやすい
・専用サイトにQ&Aがあり、わからないことが早く解決できる
・常に新しい情報が更新されている
わいひらさんが、テーマの機能について丁寧に使い方をサイトで公開してくれていますし、他の方もCocoonの使い方を紹介しており、情報が豊富でとても助かります。
それに不具合があればすぐに対応してくれます。
わからないこともすぐ問い合わせもできますし、初心者の方には、サポートも含めてとても良いテーマです。
今から僕のサイトで、簡単にCocoonの導入手順を説明させていただきますが、細かい設定や使用方法は公式サイトを参考にしてくださいね。
ワードプレステーマ Cocoonを導入する
では、“Cocoon(コクーン)を導入していきましょう。
他のテーマを導入する場合も方法はほとんど変わりませんので、同じ手順で導入してみてくださいね。
①テーマのダウンロード(例:Cocoon)
まず、Cocoonの公式サイトへ。

トップページに“ダウンロード”がありますので、いずれかをクリック。
②親テーマと子テーマのダウンロード

ダウンロードのページが開きます。
テーマには
・子テーマ
・親テーマ
があります。
こちらを2つともダウンロードしていきます。
下の方へスクロールすると

“Cocoonの利用規約“がありますので、必ず目を通しましょう。
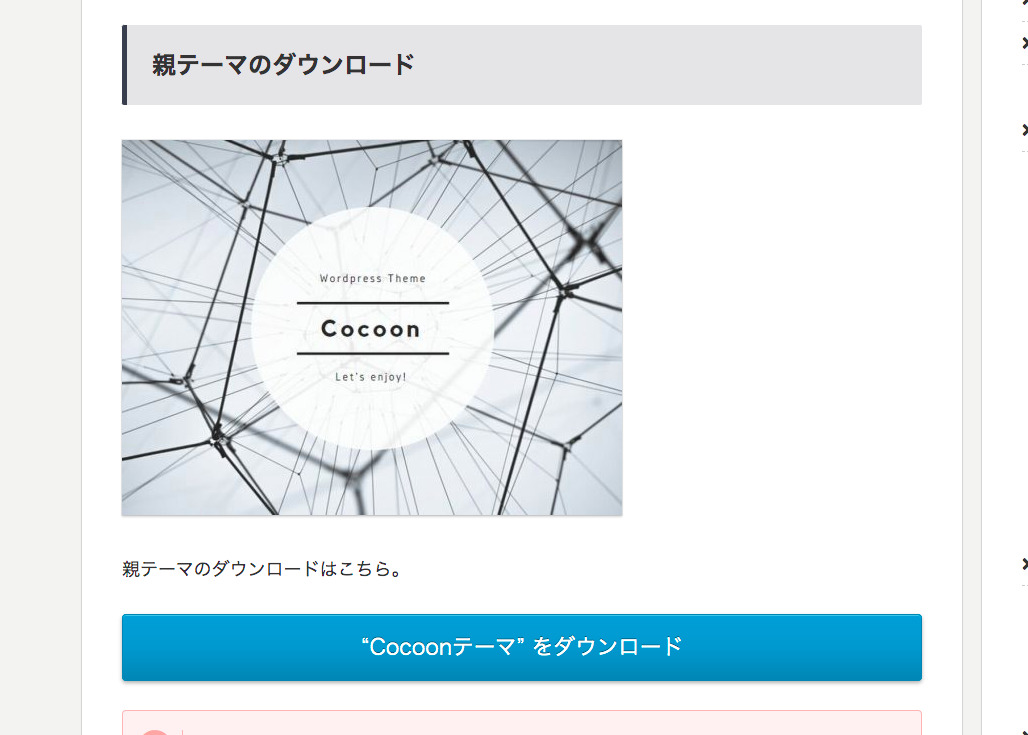
規約に目を通したら、もう少しスクロールします。

“親テーマのダウンロード”が出てきますので、“Cocoonテーマ“をダウンロードをクリックします。
ダウンロードが終わったら、下へスクロールします。

次は“子テーマのダウンロード”が出てきますので、先ほどと同じように“Cocoon子テーマ”をダウンロードをクリックします。
ダウンロードが完了したら、次はインストールへ移ります。
この時点で、それぞれのテーマがどこに保存されているか、確認しておくと作業がスムーズに進みます。
メモ
多くはPCの”ダウンロード”という場所に保存されていますので、探してみてくださいね
③親テーマと子テーマをインストール
WordPressを開いて、親テーマと子テーマのインストールを行います。

WordPressのダッシュボードから“プラグイン”にカーソルを当てます。
すると右に“テーマ”が表示されるのでクリックします。

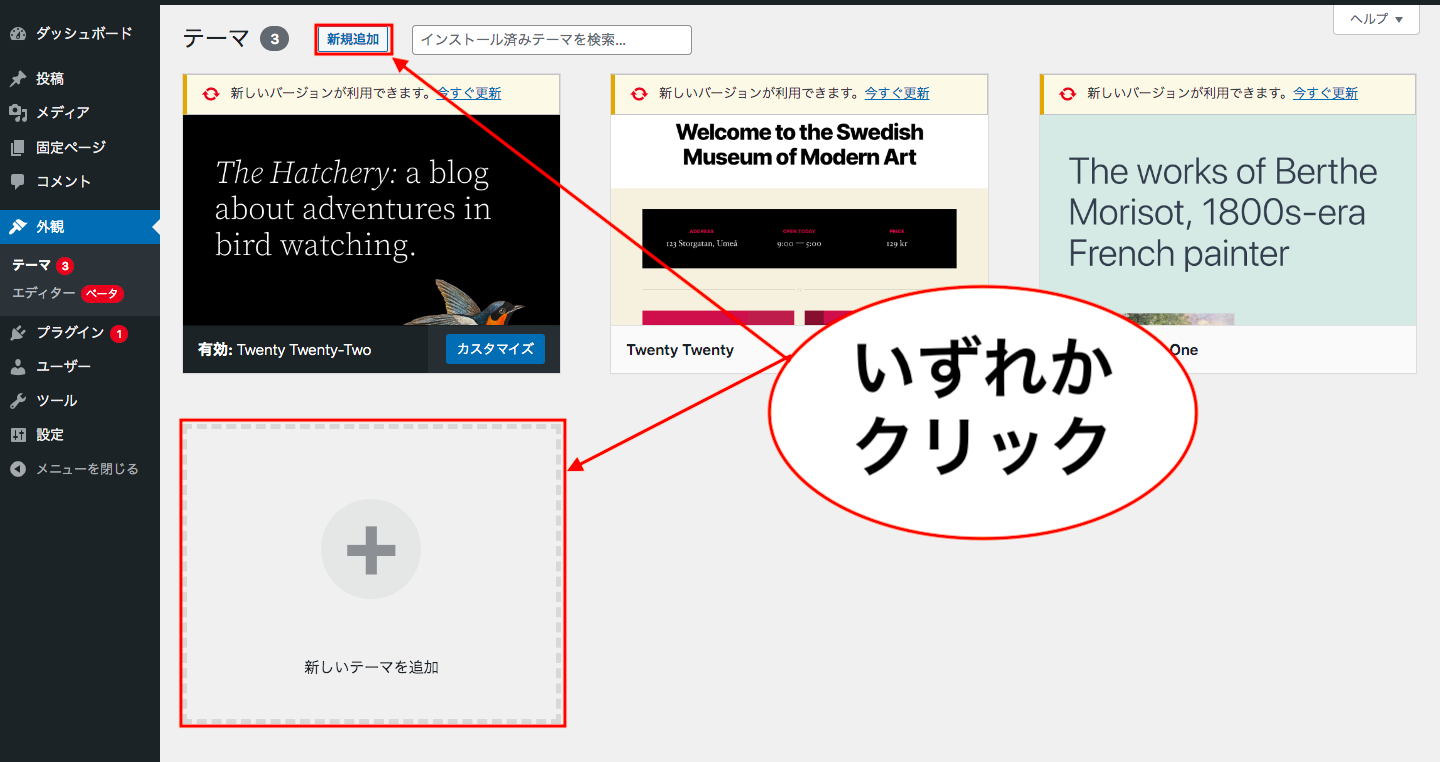
上の画面に移ったら、“新規追加“もしくは“新しいテーマを追加“をクリック。

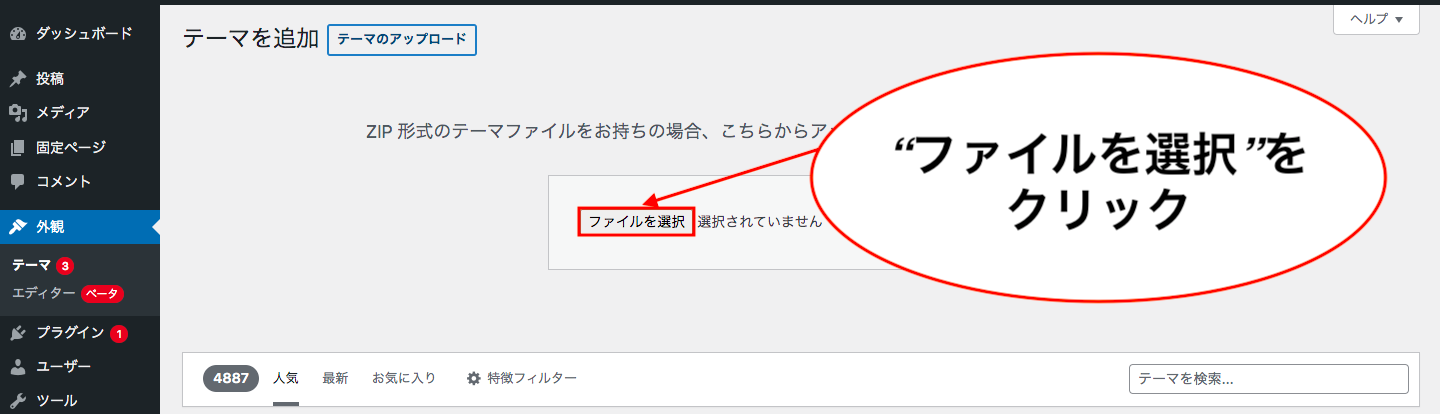
“ファイルを選択”をクリックします。

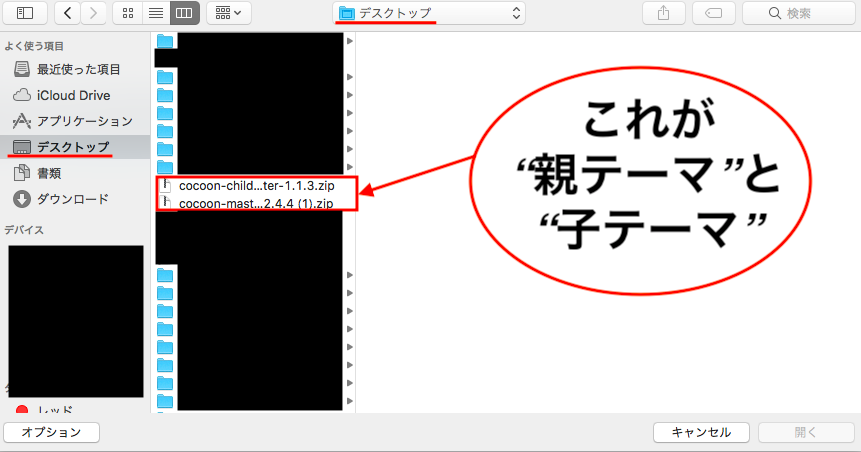
先ほどダウンロードした“親テーマ”と“子テーマ”のファイルを表示します。
僕の場合は、PCのディスクトップに先ほどダウンロードした“親テーマ”と”子テーマ”を保存したので上のような画像になります。
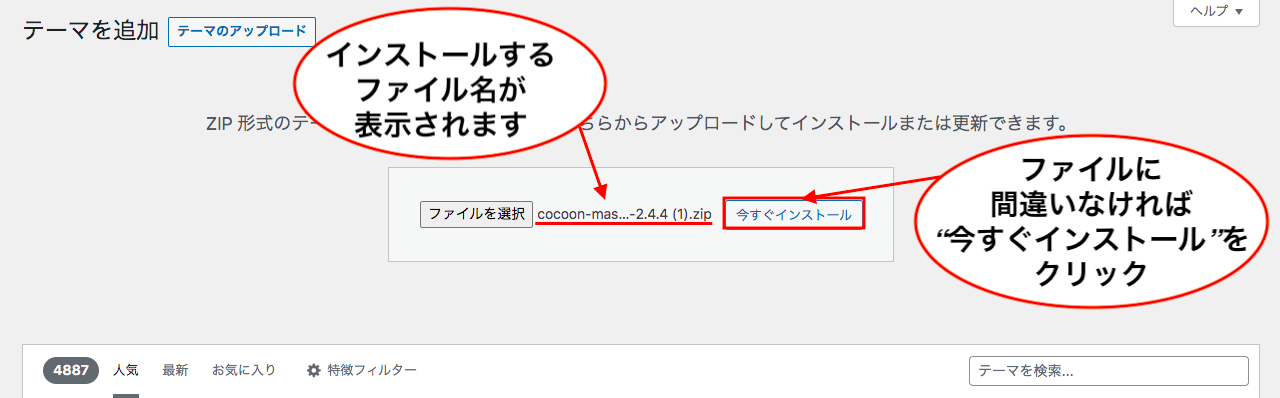
ファイルが見つかったらクリックして、それぞれをインストールします。

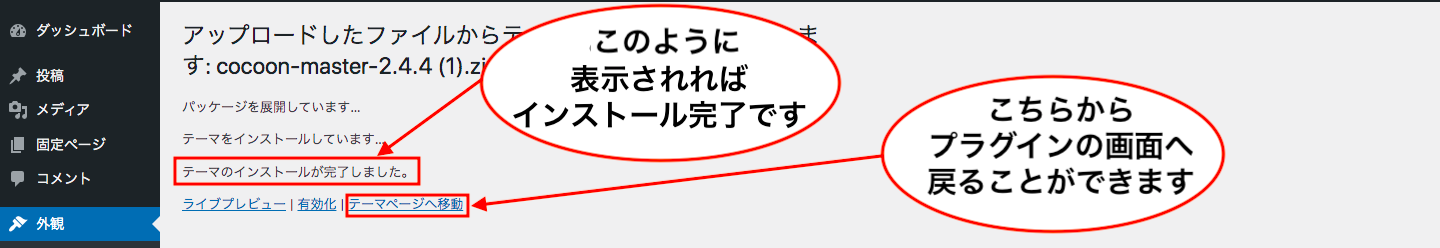
インストールが完了すれば下のように表示されます。

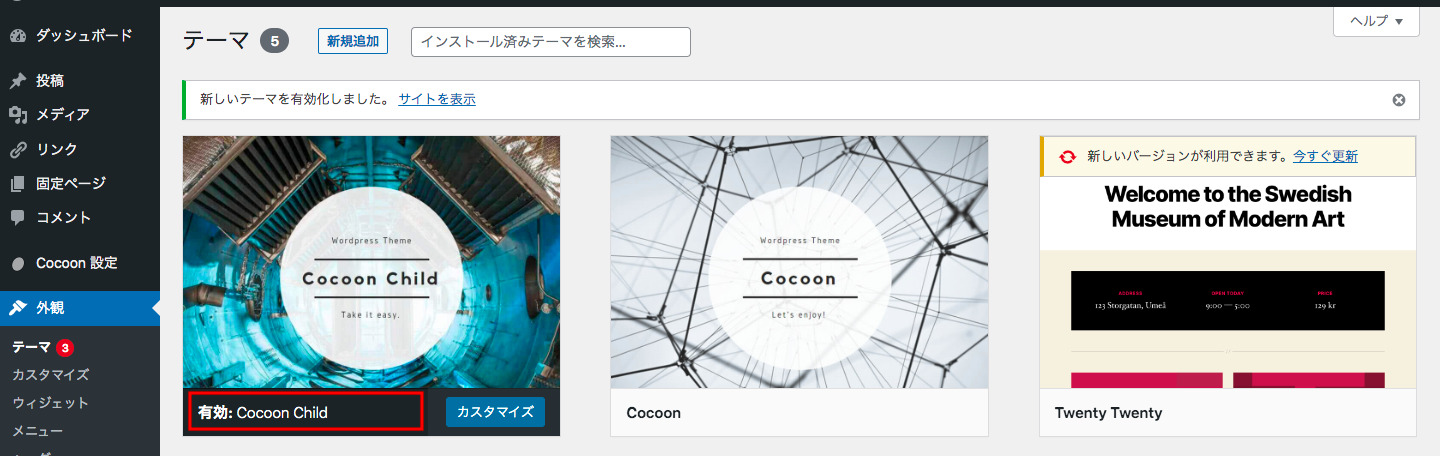
両方ともにインストールできたら、子テーマのみ有効化します。

“子テーマ”は“Child“と表示されていますので、そちらを有効化。

有効化が完了すると上のように表示されます。
④サイトを確認
インストールが完了したら、“サイトを表示”をクリックして、テーマがCocoonに変わっているか確認してみましょう。

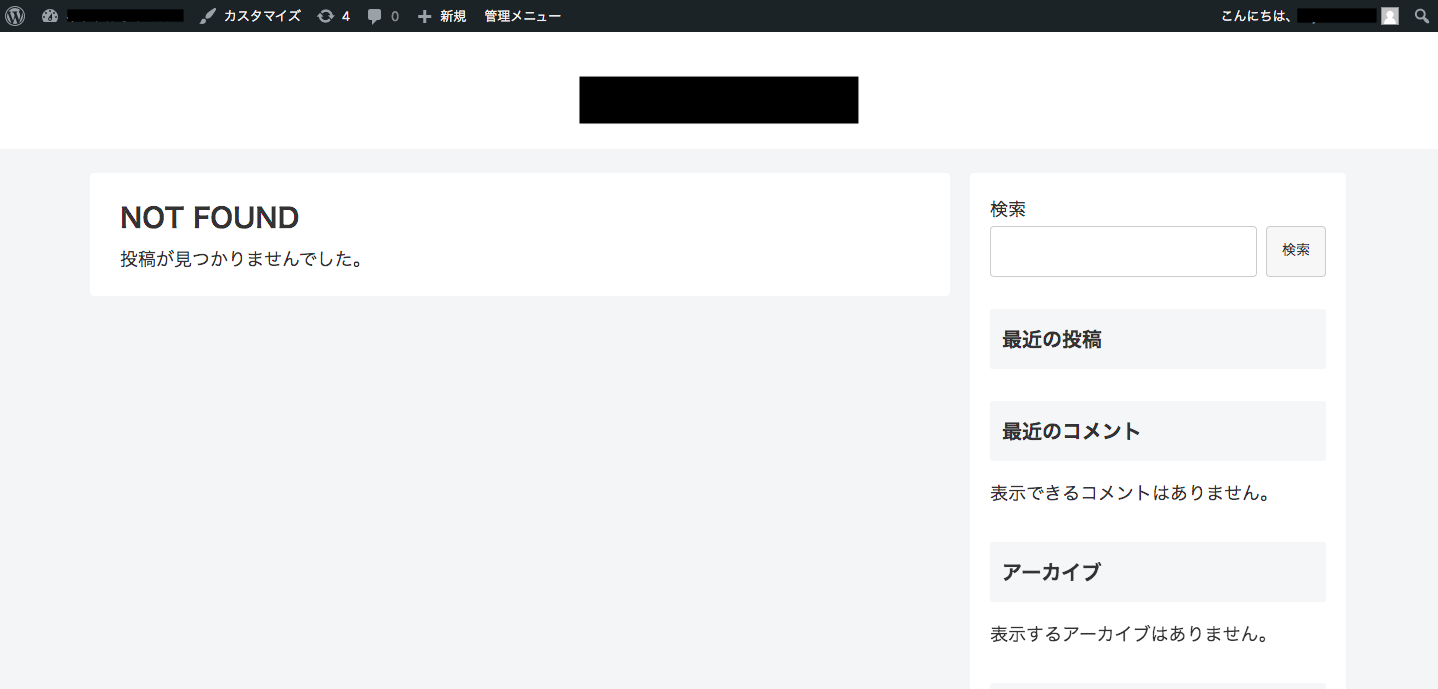
このように表示されていれば、Cocoonの導入は完了です。
何も設定されていないので、とてもシンプルな画面ですが、Cocoonには色々な機能が付いていますので、公式サイトなどを参考にして、あなたの好きなようにデザインしてみてくださいね。
「プライバシーポリシー」の設定は次のページへ